Semana Nro. 1 - Nivelación
LENGUAJE HTML
INTRODUCCIÓN AL HTML
HTML;es un lenguaje de marcado que constituye uno de los pilares de la web. Fue inventado por Tim Berners Lee en 1990 a partir de otro lenguaje denominado SGML;y que servía para dotar de estructura documental a una información.
El lenguaje de marcado es básicamente un idioma;que se caracteriza por etiquetar el contenido de una página web. El HTML nos ayuda a conferir a los documentos web de contenido y estructura.
Etiquetamos las distintas partes de un documento web para aportar información al usuario, a los motores de búsqueda y a los navegadores.
CONSIDERACIONES PREVIAS SOBRE EL HTML
- HTML no es un lenguaje de programación
- El HTML es un lenguaje de marcado en el que describimos como serán los contenidos y la estructura de un documento web.
- La base del HTML es el hipertexto. Entendemos por hipertexto la capacidad de enlazar documentos web de forma no secuencial.
- Los archivos tienen formato .html aunque por razones históricas se admite también el formato .htm. El formato .htm ya está obsoleto y no se debe usar.
ETIQUETA WEB
Una etiqueta es una información técnica que es capaz de ser detectada e interpretada por un navegador web. Las etiquetas pueden contener atributos que informan a los navegadores de los matices que se deben aplicar a un determinado marcado.
Las etiquetas generalmente tienen una instrucción de apertura y una instrucción de cierre.
Existen también etiquetas que no tienen instrucción de cierre. En este caso se recomienda indicar una contrabarra.
En función del tipo de html que escribamos (XHTML, HTML 4.01, HTML5) la sintaxis puede variar.
HTML5 incorpora etiquetas semánticas que además de aportar información para los navegadores también aportan informaciones para los motores de búsqueda.

Ejemplos de etiquetas con y sin etiqueta pareja de cierre
Estructura de una Etiqueta HTML
Antes de empezar, debes entender cuál es la estructura de una etiqueta HTML. La gran mayoría están compuestas por:
- Apertura
- Atributo
- Valor
- Contenido
- Cierre

Apertura y cierre
La apertura y el cierre siempre llevan el nombre de la etiqueta HTML que usarás, y son las que sirven para delimitar el contenido de la misma.
Atributo y valor
El atributo son distintos ingredientes o modificaciones que puedes hacer a la etiqueta. Como por ejemplo colocarle un ID, especificar algún evento (como los casos de
onsubmityonclick), o modificar el aspecto visual (como cambiarle el color a un texto).El valor es la especificación de estas modificaciones. ¿Qué debe suceder después del
onsubmit? ¿Qué color debe tener el texto? ¿Qué ID tendrá la etiqueta?Contenido
Es la información que queremos que sea afectada por la etiqueta con sus modificaciones (atributos).
Etiquetas base
Son las primeras etiquetas que usas al crear tu archivo HTML. Necesarias para casi cualquier proyecto.

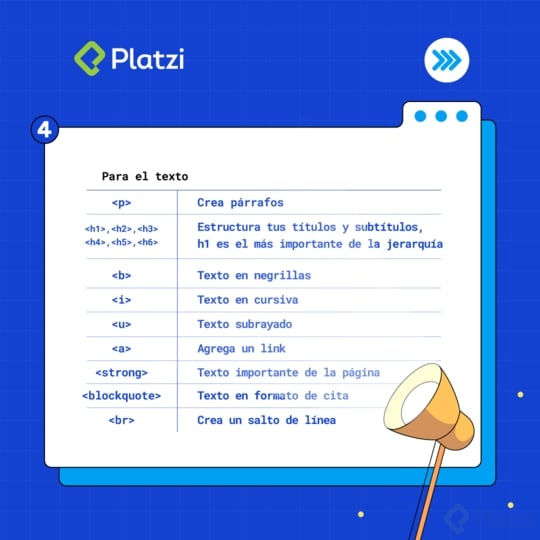
Etiquetas de texto
Esenciales para cuando deseas darle funciones, jerarquías y estilos diferentes a tu texto. Desde las etiquetas “h” que sirven para jerarquizar el texto de una página, hasta las famosas negrillas o cursivas.

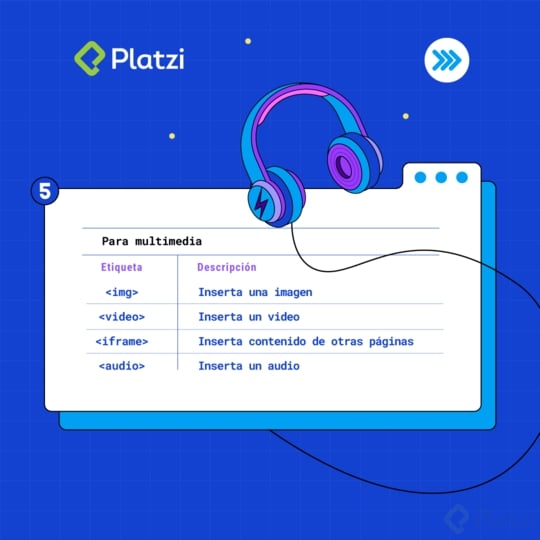
Etiquetas multimedia
¿Deseas insertar un video, una imagen, un audio o un video de YouTube? Estas son tus etiquetas HTML. La más versátil de ellas es
iframe, te permite insertar contenidos de otras páginas web.
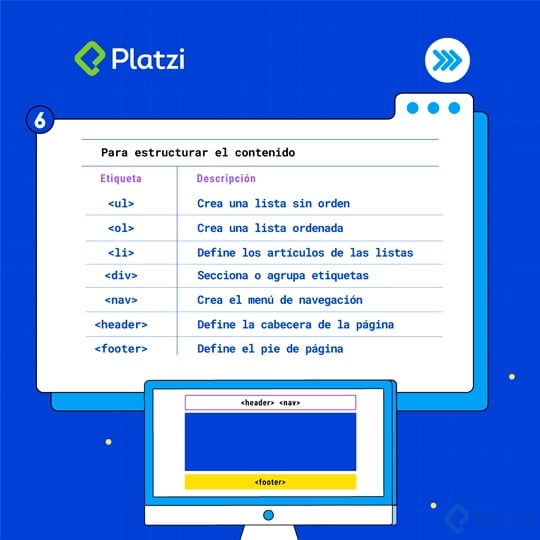
Etiquetas para estructurar el contenido
Si quieres darle orden al texto, las imágenes y todo lo que coloques en tu página web, usa estas etiquetas. Desde crear listas ordenadas de texto, hasta el <div> por el que en algún momento sufrimos intentando centrarlo.

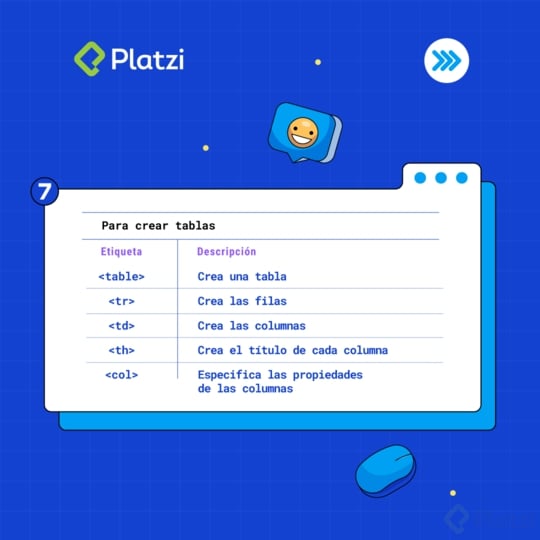
Etiquetas para crear tablas
Las tablas son MUY útiles, especialmente cuando traemos información de una base de datos y queremos darle orden y formato a los datos.

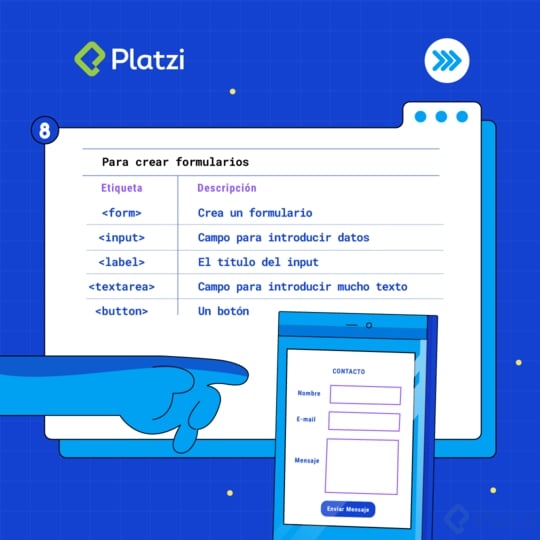
Etiquetas para crear formularios
Y por último, las de creación de formularios. ¿Quieres crear la sección de contacto? ¿O el paso de registro o login de un usuario? Estas son tus etiquetas.

ESTRUCTURA HTML BÁSICA DE UN DOCUMENTO WEB
HTML como lenguaje que es tiene un vocabulario y una sintaxis básica que debemos conocer. En el caso de la imagen adjunta:

Estructura básica documento web
- <!DOCTYPE html> Informa a los navegadores que a continuación van a leer HTML5. Esta línea no es una etiqueta sino una instrucción. Si googleáis encontraréis versiones más extensas pero nosotros no las vamos a usar. Hacen referencia a versiones de html más antiguas.
- <html></html> Informa a los navegadores que en su interior es dónde vamos a encontrar el HTML5. Esta etiqueta debe abrirse y cerrarse una única vez por documento web. Justo a continuación de la instrucción !DOCTYPE y al finalizar el documento web.
- <head></head> Es la cabecera del documento web. La cabecera del documento web contiene informaciones técnicas para los navegadores web y para los motores de búsqueda. Por ejemplo aquí dentro encontraréis la etiqueta <title> y los <meta>. Sólo debe aparecer un <head> en un documento web y nunca debéis confundirlo con la etiqueta semántica de html5 <header>
- <title></title> Informa a los motores de búsqueda cual es el contenido de la página web. Sólo se debe indicar una vez por documento web. Es fundamental para el SEO.
- <body></body> Es el cuerpo del documento web. Encierra las etiquetas que van a aportar estructura y contenido a nuestro documento web. También sólo se escribe una única vez por documento web.
Actividad Semana Nro. 1:
En el cuaderno de Diseño y Desarrollo Web realizar un resumen de la semana de nivelación 1
En el Pendrive tener guardados los 2 ejercicios, uno con todas las etiquetas básicas y el otro con el esquema de HTML5
Semana Nro. 2 - Nivelación
LISTAS HTML. ETIQUETAS OL, UL, LI, DL, DT, DD
Una lista html es una relación de datos agrupados y que tienen una temática en común. Las listas pueden ser ordenadas, no ordenadas y de definiciones.
LISTAS ORDENADAS EN HTML

Las listas ordenadas se indican mediante las etiquetas <ol></ol>.
Anidados en su interior cada elemento de la lista se etiqueta mediante <li></li>.
La etiqueta <ol> puede ir acompañada de los atributos type=»1 | A | a | I | i». Como curiosidad, a diferencia de las listas no ordenadas, el atributo type no está deprecated en html5 a diferencia de las listas no ordenadas en que si lo está.
Destaca para este tipo de lista la inclusión en HTML5 del atributo reversed
El atributo start hace que la numeración empieza en el entero que indiquemos.
LISTAS NO ORDENADAS EN HTML

Las listas no ordenadas se indican mediante las etiquetas <ul></ul>
Anidados en su interior cada elemento de la lista se etiqueta mediante <li></li>.
La etiqueta <ul> puede ir acompañada de los atributos type=»disc | circle | square»
LISTAS DE DEFINICIONES EN HTML

Usamos las etiquetas <dl>, <dt>, <dd>:
- <dl> se emplea para declarar la lista.
- <dt> se emplea para definir el término que definiremos.
- <dd> se emplea para expresar la definición de un término.
LISTAS ANIDADAS EN HTML
Del mismo modo que anidamos etiquetas en HTML también podemos anidar las lista. Un detalle necesario es que una <ol> puede ir anidar <ul> o <dl> y todas las combinaciones posibles más faltaría.
Es muy importante evitar las listas correctamente para evitar futuros errores de validación HTML del código web y para que sea posible aplicar estilos CSS correctamente.

En el ejemplo bien hecho observar que dentro del elemento <li> podemos encontrar encerrada la lista anidada <ol>.
En el ejemplo mal hecho observar que no se encuentra ninguna lista <ol> encerrada dentro de ninguna <li>.
Todo ello queda reflejado gráficamente mediante los rectángulos rojos en los 2 casos.
